CS50
6:21 Pm to 7:20 pm
Computer only speaks binary ex, 010101.
David Malan Course 1 complete!
https://www.boostcourse.org/cs112/joinLectures/41485?isDesc=false
모두를 위한 컴퓨터 과학 (CS50 2019)
부스트코스 무료 강의
www.boostcourse.org
내일은 C언어를 좀 깔짝대야겠다.
짠 그리고 오늘은 배운 것을 토대로 복습해보고 내가 원하는 것을 만들어볼거예요
<abbr title="Grace Chin"> GC</abbr>
<audio
controls="enabled"
autoplay="enabled"
src="link...">
</audio>
1. different types of input
<input required type="text,password" placeholder="name" minlength="10"/>
<nput type=submit value="create account"/>
<input type="file" accept="images/*, pdf/>
2. more inputs
아래는 profile profilephoto 만 누르면 바로 drag your photo가 나옴
<label for="profile">Profile photo</label>
<input id="profile" required type="text,password,email, range,date" placeholder="name" minlength="10"/>
<nput type=submit value="create account"/>
<input type="file" accept="images/*, pdf/>
3. How to include css in the html file
<link href="styles.css" rel="stylessheet"/>
CSS-
1. boxes, p, do not allow anything next to them -> cannot be in the same line
2. span, link,image allow things next to them -> In the same line, cannot have a width nor height
- (x) height: 100vh;
- (x) weight: 100vw; 이게 없음 div 는 있음
- they are not a box
3. margin: 5px : 사방면 5px
- magrin : 5px 10px 위아래 5px 오왼 10Px;
- inline은 위아래 margin을 줄 수 없음(height width가 작용 안 되는 것처럼!) inline에margin 을 적용하려면 make it as a block!
Justify content- on the horizontal axis
alignt items- on the vertical axis
parent 에서 100vh = 100%의 화면 크기를 갖는다라는 뜻
position= relative 는 원래 그 자리에서 left= -10px;를 하면 그 자리에서 왼쪽으로 움직인다는 뜻임
position=absolute; left=0px 한다면 페이지의 끝으로 감 는 박스 기준이 아니라 closest relative father 한테 가져다 줌.
많은 span 중에 div 바로 아래 얘만 효과를 주고 싶다면 > 를 사용하면 됨
div > span {
background-color: yellow;
}
많은 span 중에 div 바로 아래 얘만 효과를 주고 싶다면 > 를 사용하면 됨
div > span {
background-color: yellow;
}
많은 span 중에 div 컨데이너 다음으로 오는 얘만 효과를 주고 싶다면 + 를 사용하면 됨
div + span {
background-color: yellow;
}
많은 span 중에 div 컨데이너 다음으로 안 오는데 다음으로 오는 얘만 효과를 주고 싶다면 + 를 사용하면 됨
div ~ span {
background-color: yellow;
}
input:required
input:optional
input일 경우
input[placeholder:"password"]
input[type="text']로 지정할 수 있음
p::selection{
background-color: pink;
}
- 커서로 긁을때 나타나는 효과
border-radius = 50% => 원으로 바뀜
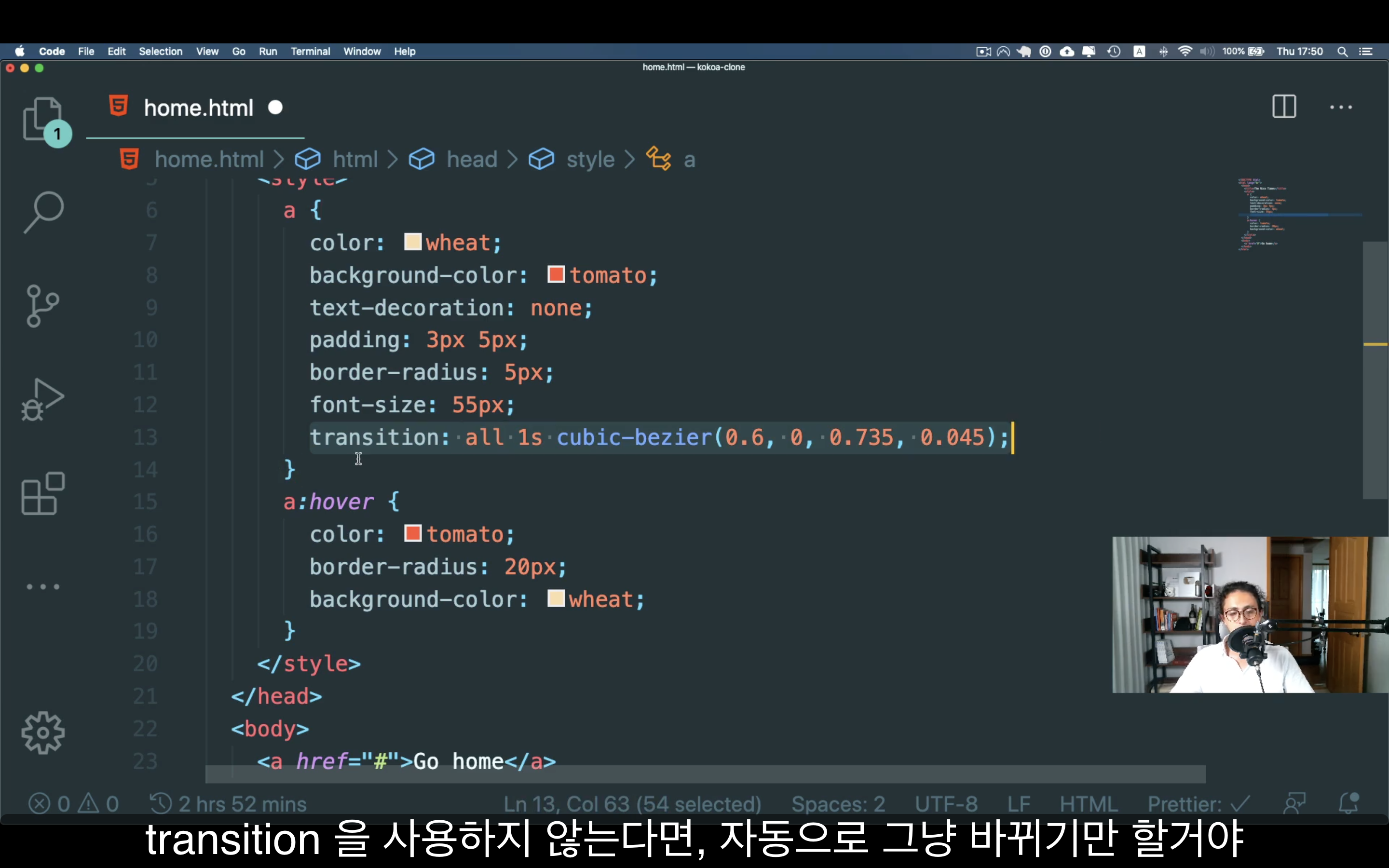
transition: one state to another
transition: background-color(뭘 변화시키는 건지) 3s ease-in-out, color 5s ease-in-out; or all 5s ease-in-out; => should always be in the element ex, p but not p:hover

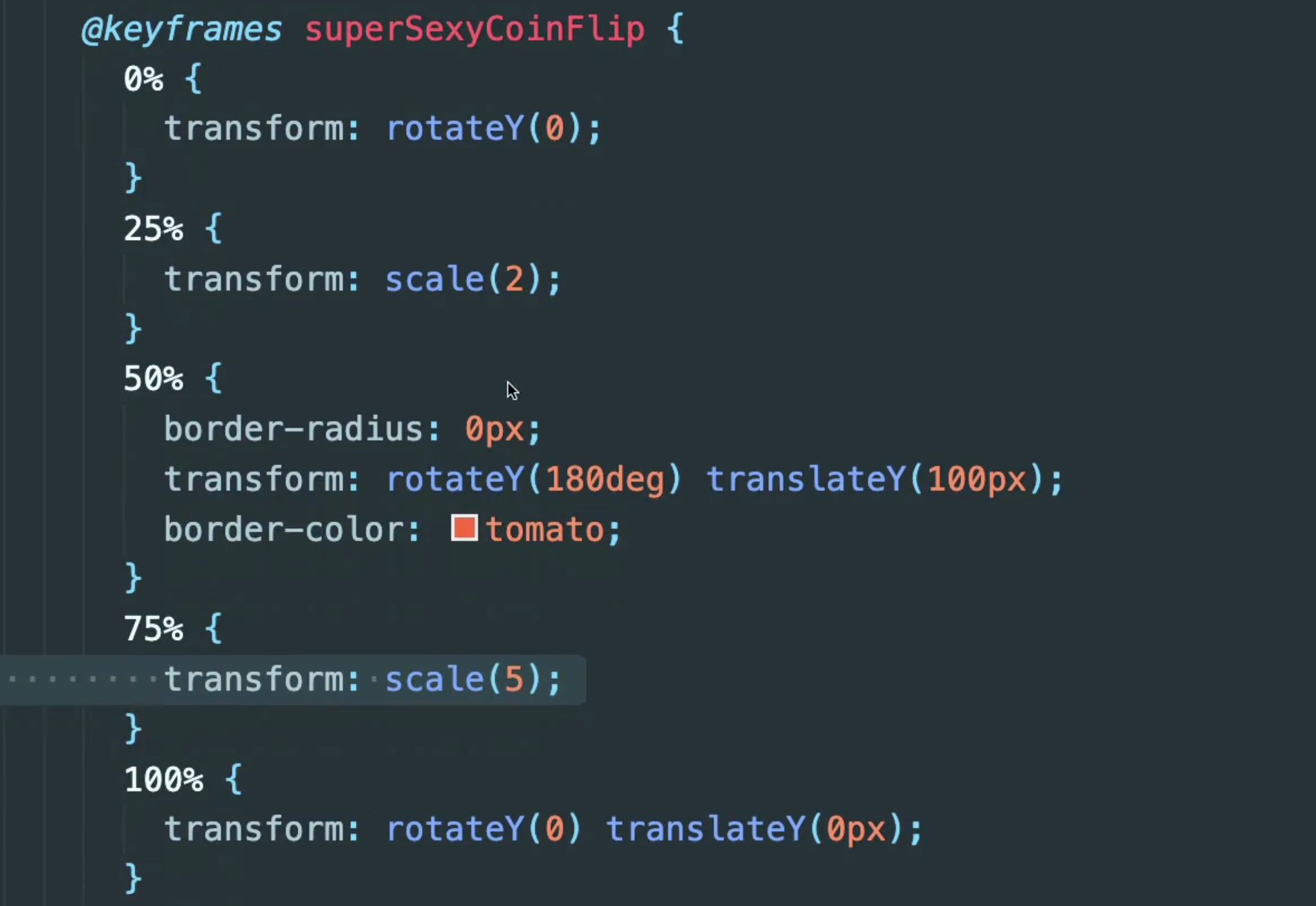
transform=> rotateX(180deg), scale(2), skew(50deg) translateX(-60px); 위아래오왼으로 그냥 움직이는 것임!!!!!
transform은 state 안에다가 적을 수 있음
계속 애니메이션을 만들고 싶다면
@keyfames


'Programming > HCJ(html_css_javascript)' 카테고리의 다른 글
| [javascript] 연습해보기 (0) | 2023.02.26 |
|---|---|
| [html_css] Day 12 (0) | 2023.02.18 |
| html+css로 카카오톡 채팅 페이지 까지 모든 페이지 완성해보기 (0) | 2023.02.14 |
| html+css로 카카오톡의 모든 페이지 만들어보기 (0) | 2023.02.13 |
| html css 로 카카오톡 찾기 페이지 만들어보기 (0) | 2023.02.12 |

